Design Tutorial: Creating a Propaganda Poster
Posted Wednesday, 10 December 2008 by David Sykes in
Photoshop,
Design
In the second installment of our "how to" series, based on entries to the Crestock Photoshop Contest 2008, David Sykes shows us how he brought together the photographic source materials provided in Adobe Illustrator to create his winning design for Round 1.
The same end result could undoubtedly have been achieved using Photoshop alone, but Illustrator offers greater speed and precision for this particular style of design.
Step 1
Research, Research, Research. The more you know about the topic you are going to design around, the EASIER it will be for you to do something GREAT.
In this case the topic was propaganda and our assignment (as I understood it) was to aesthetically replicate the propaganda posters or their style and put our unique twist to the work.
Crestock.com has a wealth of information on this topic right there on the site - you can find links to this
at the bottom of this post. There's a plethora of visual references which can basically guide you in a the right direction.
In studying the information on Crestock.com and from other sites (such as Google), what I have learned about the propaganda aesthetic is that it is BOLD, DYNAMIC and SIMPLE (predominantly). And now-a-days we can add CONTROVERSIAL to that list.
After you have gathered all your information and visual design aids/inspiration and have allowed the information to marinade in you mind, the next step is execution. (YAAAAAY !!!)
Step 2
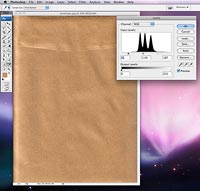
Find some kind of textured background. I chose an envelope, because I enjoy the authentic feeling it will give to the piece.
Step 2.5

I adjusted the lighting on the envelope in Photoshop by using LEVELS (Command L) and moving the leavers at the opposite ends of the dialog box (the black one on the left, the white one on the right and the gray one in the middle) along the LEVELS scale until I got a very detailed and vivid envelope. This should make the work pop.
Step 3

I then work out my layout. Layout, as I see it, is the back bone of dynamic design.
I work out a grid system in Adobe Illustrator, and I usually do this in my head, but this is what it looks like. I do this because dynamism gives the work a really interesting feel.
* Dynamic - Usually attributed to works having a
DIAGONAL THRUST.
Step 4

I cut out the pics in Photoshop using the pen tool. Next I work out how and where to layout the elements in the design.
I shift around the elements until I am satisfied with what I see. And you should too.
Step 5
The poster has a screen printed feel, which means that the colors are predominantly flat. One of the best ways to get solid tones is to use the "LIVE TRACE" feature in Adobe Illustrator. After you click on the picture, your tool bar at the top of the page should give you the "LIVE TRACE" option. Click on "LIVE TRACE".

After your image has been traced, click "EXPAND" and your image should glow with blue anchor points. Our goal is to use just the black areas. You then use the magic wand from your tools palette to highlight the white areas (or any area with the same color), then push delete on your keyboard to get rid of the white areas.
Then click on the black remains, the color area on your tools palette should display only black. Now your image is ready to be used. Repeat the same process with all the other elements you intend to use in you design.

Step 6
I don’t want the flag stripes to be showing through Mr. Obama’s face, so I use the PEN TOOL and draw along the edge of his image the shape of his silhouette. Then fill it with a color to match the background. This is done to make Mr. Obama appear to be in front of the flag.

Step 7

Now you can begin to layout the thing with the textured background, the guiding lines and the LIVE TRACED images.
When you add your copy, everything will start coming together. The typeface I used is Rockwell (Extra Bold). I chose it because of its obvious boldness and because of the serifs, that add even more power to an already powerful font.
Step 8

You can now add the secondary and tertiary backgrounds. This will make your work pop even more by adding some depth.
One background for the images and another for the type. Notice how the background for the type is following the construction lines.
And I am now adding more elements to the background (see the hands high in celebration)
Step 8.5
Another bit of background info is how to outline the main figure. This will put him more in the forefront of the piece. You can do this by duplicating the inner brown shape of the figure by holding "alt" and dragging the shape from the main poster.
Next, go to Object > Path > Offset Path. Set the offset to 4pt or whatever width outline you would prefer around your figure, when you are satisfied click "ok".
You should have something that looks like below; a wider shape around the first shape. Use the inner shape as a guide to re-align the new shape onto the main figure.

Step 9

All you do from here is pretty simple. Just add some more elements to complete the design and remove the construction lines to see the piece better.
Depending on the topic of the work, your iconography choices should be in keeping with that theme. Mine are HOPE and FREEDOM, so I used the American flag, birds, stars etc. Simple, I know, but simplicity is sophistication.
Step 10

I now add a range of borders with different degrees of thickness to the work to give it a "structured" feel. you can do this by selecting the rectangle tool from the your tools palette. Then simply draw a rectangle around the edges of the first back ground (The envelope) and another on the inner edges of the work itself.
Then go to the "stroke" palette on your right, click on each of the rectangles and make the stroke as thick or as thin as you would like.
It is a very cool thing though, to break these lines of containment however you feel. I used the main figure to give it more prominence.
Step 10.5

One of the final things you can add to give your piece some more authenticity, is distressing. Distressing is usually used to make things look and feel old. I already had this distress filter/vector in my arsenal, I really don’t know how it got there, but I am glad I got it.
Step 11
The last step and most fun is adding the color. You can use the magic wand to select all the equal colors and add whatever color you want to the piece to make even better.
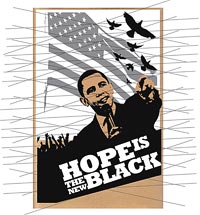
The final result:

 About David:
About David: "I am a young graphic designer from Portmore, Jamaica who is eager to learn all I can about design, so I can continue to have more outstanding ideas, an effective arsenal of execution techniques and the mental fortitude come up with original ones. The community I live in is called Hellshire Heights, and I work for the advertising agency Ritch and Associates Ltd."